Share this
User story mapping - The Secret to Keeping Big Projects on Track
by Crystalloids Team on Nov 11, 2024 2:17:07 PM
%20-%202024-11-11T140420.066.png?width=1120&height=630&name=Blog%20Format%20(1120%20%C3%97%20630px)%20-%202024-11-11T140420.066.png)
We've used the Scrum methodology at Crystalloids since our foundation in 2011. For us, as for most software developers and product managers, it's the most effective way to deliver working software on time, meet user needs, and satisfy our stakeholders.
Over the years, as our company has grown and we began taking on larger clients and more complex projects, we started encountering challenges that come with scale. With larger projects involving hundreds of user stories and spanning long periods, it became clear that our Scrum teams sometimes lost sight of the overall project structure.
To solve this, our CEO introduced a new element to our Scrum process: the user story map. This simple yet powerful addition made a big difference for everyone involved—developers, Scrum masters, product owners, product managers, and, most importantly, our software development stakeholders.
What is a User Story Map?
A user story map visually represents the journey users take when interacting with the end product. It includes the activities and tasks they undertake, giving insight into how the system works from the user’s perspective. This journey map is crucial for aligning user needs with product development goals.
Creating this map is the first step when starting a project, guiding the Agile team in building the product backlog and supporting agile development throughout each sprint. The map helps ensure everyone has a clear view of the overall user experience and how individual tasks contribute to the final product.
Gojko Adzic and David Evans offer a great definition in their book Fifty Quick Ideas to Improve Your User Stories:
"User story maps connect software deliverables to customer journeys and business workflows, showing how individual stories contribute to the bigger picture and providing a great visual representation of release plans."
The concept of user story mapping was pioneered by Jeff Patton, who observed that traditional product backlogs, which arrange user stories in the order they will be built, lack context. He argued that a backlog without context is like "context-free mulch" and that a team needs context to understand what the whole system does.
By creating a story map as a team—not just leaving it up to the product owner—everyone stays aligned from the start of agile development through to each sprint and ongoing delivery. It ensures that the team can see how every part fits into the bigger picture, fostering a shared understanding.
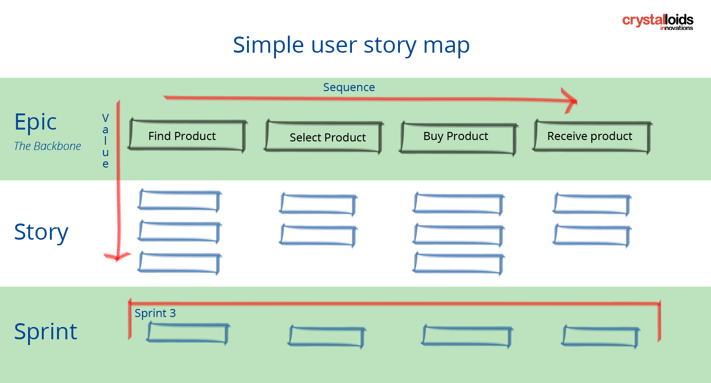
How is a User Story Map Structured?
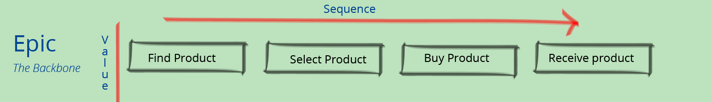
A story map organizes user activities along the horizontal axis in the sequence they occur over time. Vertically, it shows the stories arranged by their value and priority.
At the top of the map is the "backbone" of the user story map, representing the core activities a user accomplishes while using the product. These activities are the epics of the story map. For instance, if you’re developing a system for purchasing products, the backbone might include activities like "Browsing Products," "Adding to Cart," and "Completing Checkout."
The development team uses the user story map to align their efforts towards building a new product, ensuring that all user needs are met throughout the process.
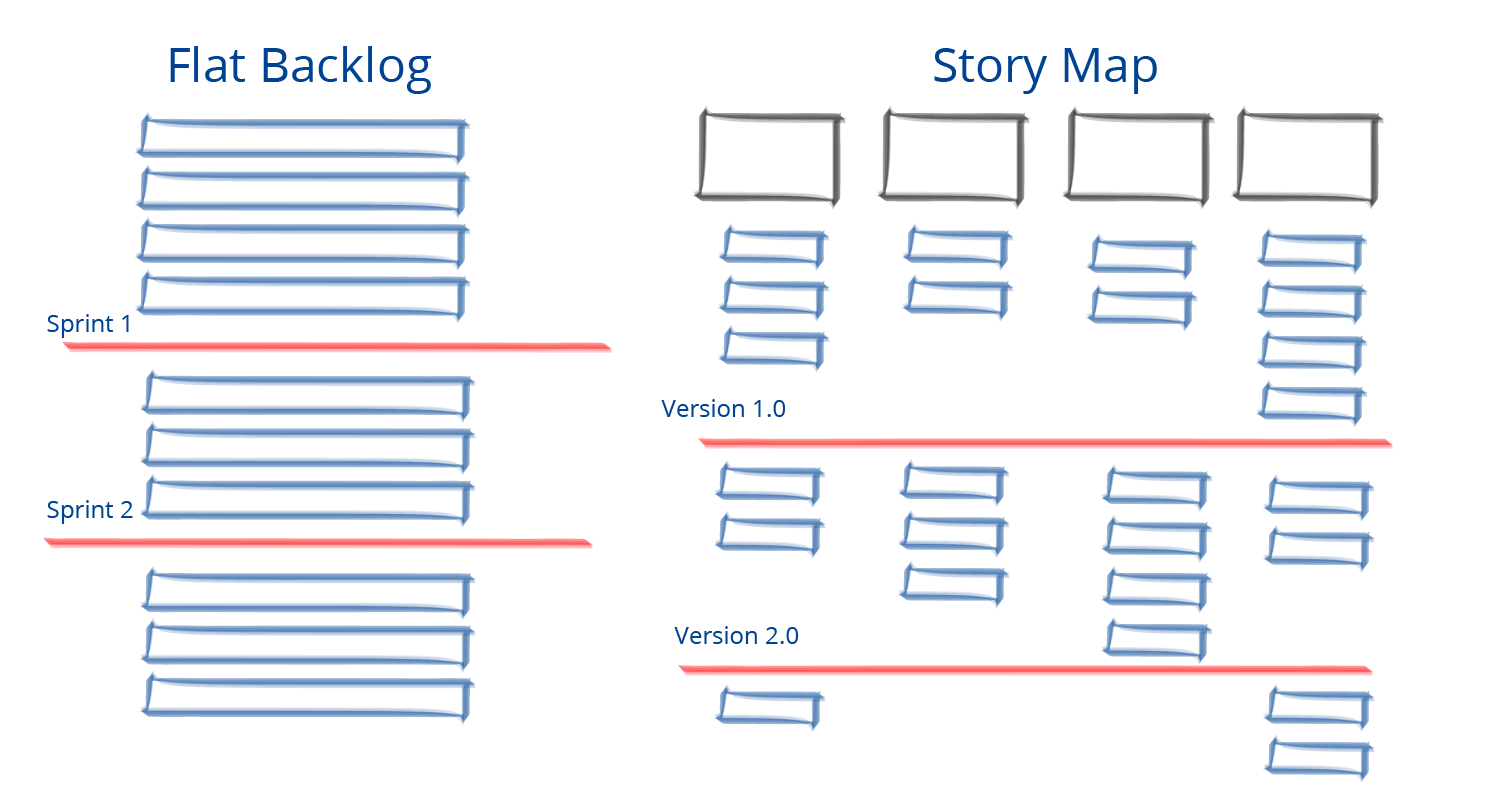
Backlog vs. Story Map
Unlike a traditional vertical backlog, a user story map also has a horizontal axis that captures the sequence of activities over time. This more complete view of the entire system offers significant benefits for prioritizing work, assigning story points, and understanding the use story within the broader context.
Before we began using user story maps, we simply added stories to an ever-growing backlog, ordered by customer value. While this worked for smaller projects, the backlog quickly became overwhelming and disorganized as it grew—lacking any narrative or structure to explain what the customer was trying to achieve.
A "flat" product backlog doesn’t capture the customer journey; it’s just a list of features. In contrast, a user story map tells the whole story of the product, including how features relate to one another and contribute to the overall experience. By incorporating personas into the user story map, we can better align development with real customer requirements.
Most team members find that using a story map in combination with a traditional backlog works best. The map, often displayed on a big wall in the office, helps keep everyone aligned on the big picture, while the backlog in a tool like Jira helps manage individual tasks.

You might be wondering: Is it really necessary for the entire Scrum team to focus on understanding business processes? Doesn’t adding a user story map just complicate the Scrum process and take more time? The truth is, yes, it adds another step—but the benefits far outweigh the drawbacks.
A user story map is a collaborative tool that helps guide an Agile team in creating a well-structured product backlog. It captures the customer journey, including the activities and tasks involved, and brings clarity to the entire development process. The user story map helps in defining the minimum viable product (MVP) and provides a clear roadmap for sprints and releases. By building the story map as a team, everyone stays aligned, from the initial planning stages through to the ongoing release of new features. Each user story in agile development becomes more meaningful and context-driven.
Want to learn more about Scrum? Check out our blog on five tips for creating the best epics and user stories.
Share this
- April 2025 (2)
- February 2025 (2)
- January 2025 (3)
- December 2024 (1)
- November 2024 (5)
- October 2024 (2)
- September 2024 (1)
- August 2024 (1)
- July 2024 (4)
- June 2024 (2)
- May 2024 (1)
- April 2024 (4)
- March 2024 (2)
- February 2024 (2)
- January 2024 (4)
- December 2023 (1)
- November 2023 (4)
- October 2023 (4)
- September 2023 (4)
- June 2023 (2)
- May 2023 (2)
- April 2023 (1)
- March 2023 (1)
- January 2023 (4)
- December 2022 (3)
- November 2022 (5)
- October 2022 (3)
- July 2022 (1)
- May 2022 (2)
- April 2022 (2)
- March 2022 (5)
- February 2022 (3)
- January 2022 (5)
- December 2021 (5)
- November 2021 (4)
- October 2021 (2)
- September 2021 (2)
- August 2021 (3)
- July 2021 (4)
- May 2021 (2)
- April 2021 (2)
- February 2021 (2)
- January 2021 (1)
- December 2020 (1)
- October 2020 (2)
- September 2020 (1)
- August 2020 (2)
- July 2020 (2)
- June 2020 (1)
- March 2020 (2)
- February 2020 (1)
- January 2020 (1)
- December 2019 (1)
- November 2019 (3)
- October 2019 (2)
- September 2019 (3)
- August 2019 (2)
- July 2019 (3)
- June 2019 (5)
- May 2019 (2)
- April 2019 (4)
- March 2019 (2)
- February 2019 (2)
- January 2019 (4)
- December 2018 (2)
- November 2018 (1)
- October 2018 (1)
- September 2018 (2)
- August 2018 (3)
- July 2018 (3)
- May 2018 (2)
- April 2018 (4)
- March 2018 (5)
- February 2018 (2)
- January 2018 (3)
- November 2017 (2)
- October 2017 (2)